Loan Request
With this addon, employees can request a loan from the mobile app.
Note: You need to purchase the Loan Request add-on from this link.
Extracting the downloaded files #
Step 1: Extract the downloaded zip and open the Loan addon folder.

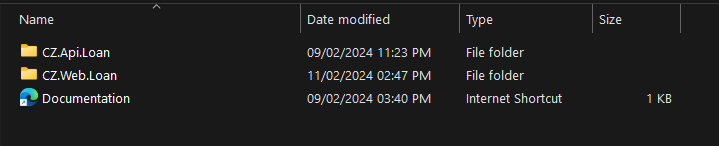
Step 2: Copy the CZ.Api.Loan and CZ.Web.Loan folders.

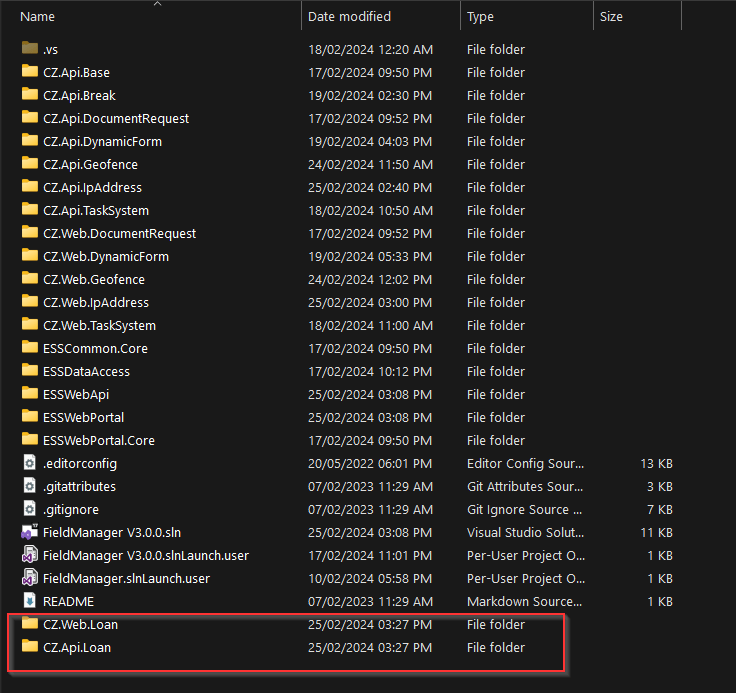
Step 3: Paste it in the root directory of the Field Manager SaaS Server Project.

Configuring the WebApi #
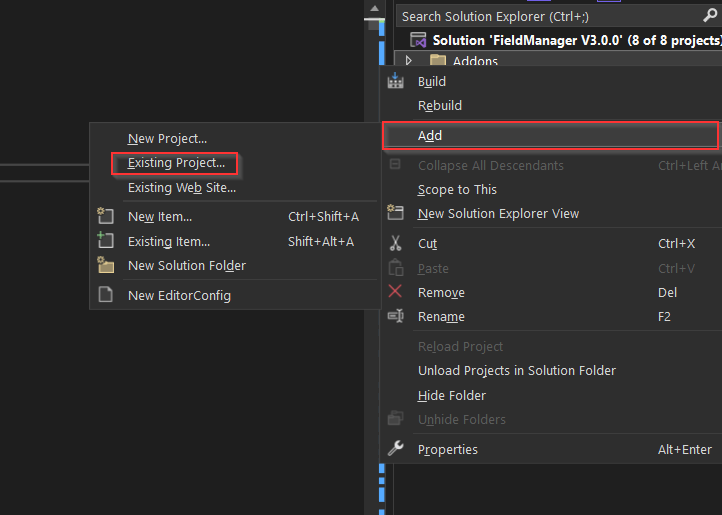
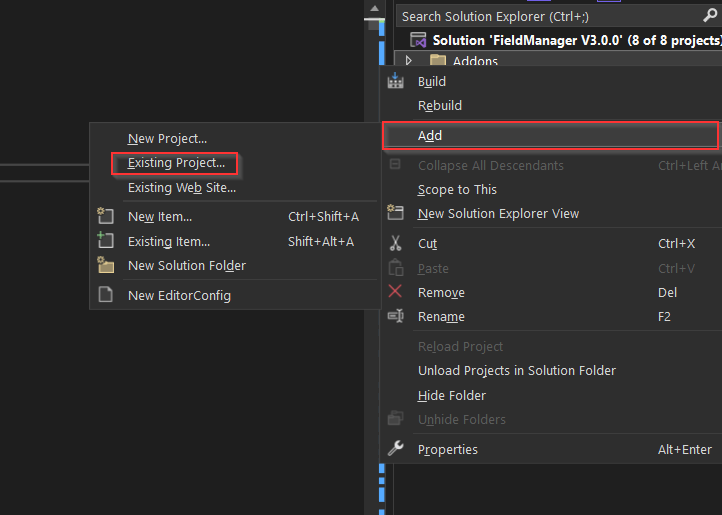
Step 1: Open Field Manager Vx.x.x.sln file in Visual Studio. Right-click on the Addons folder and select Add -> Existing Project.

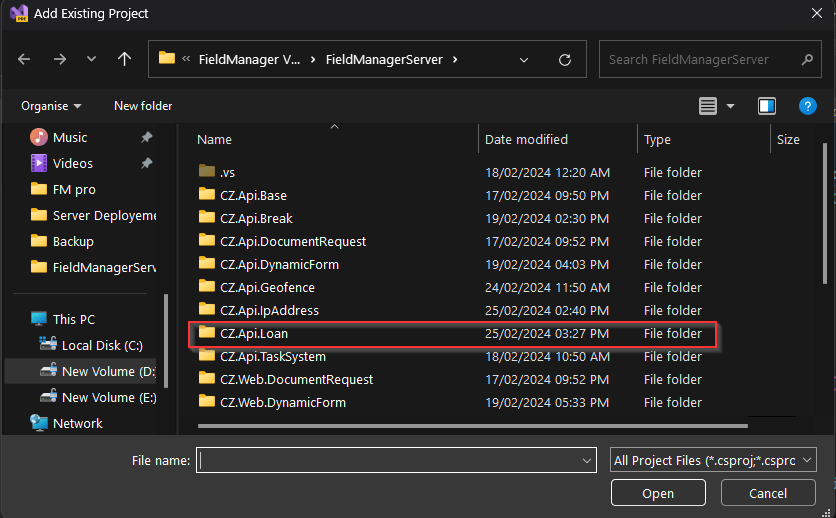
Step 2: Go to the Field Manager Server project root and open the CZ.Api.Loan folder.

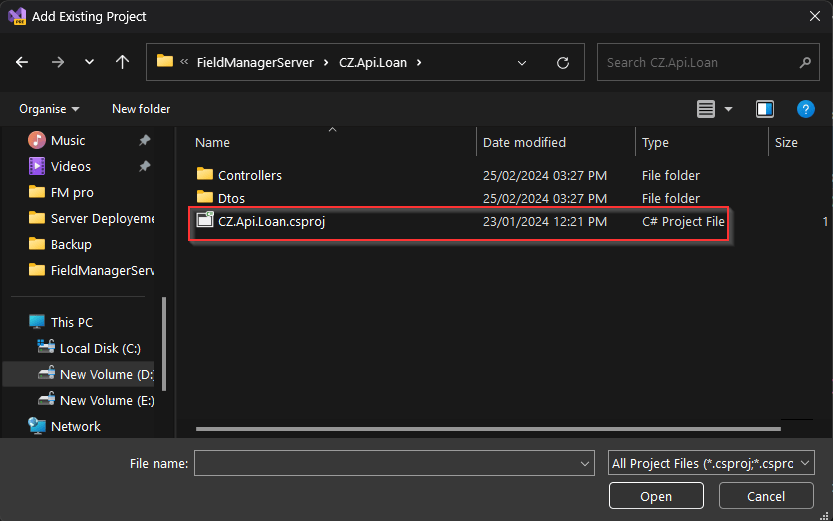
Step 3: Select the CZ.Api.Loan.csproj file and click open to import the project into solution.

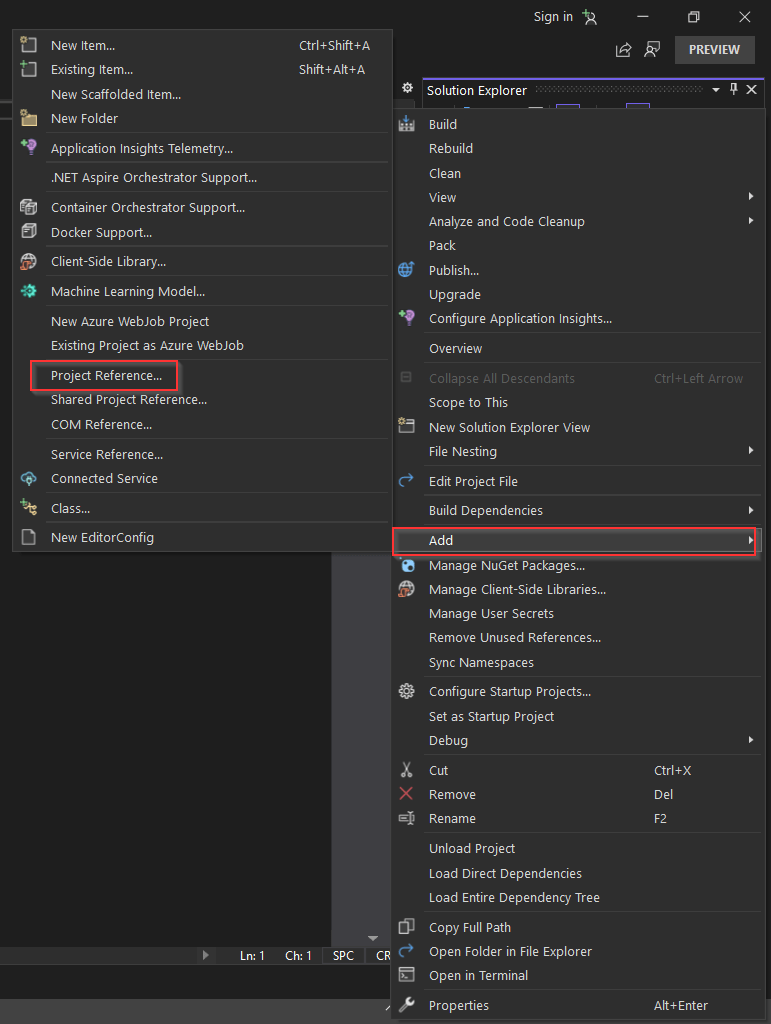
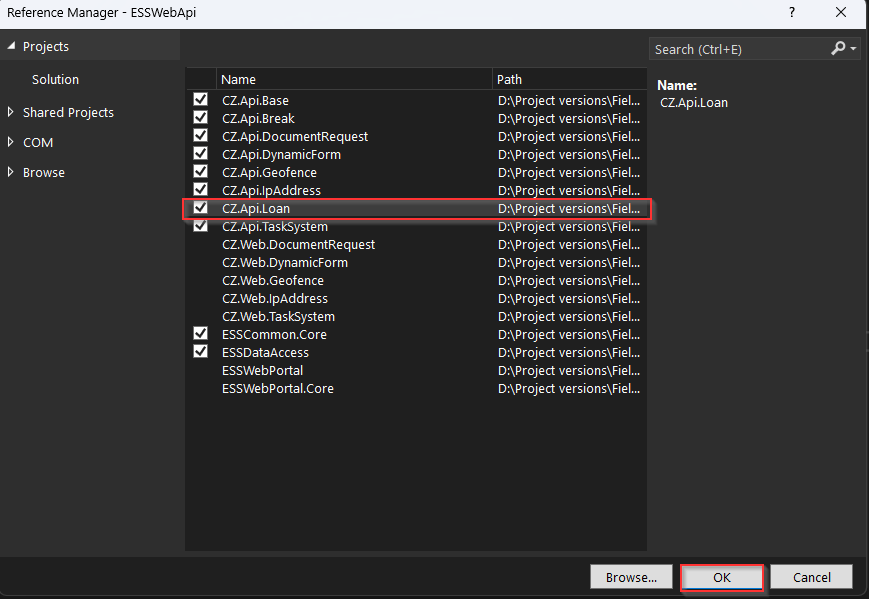
Step 4: Now, right-click on the ESSWebApi project and select the Add -> Project Reference.

Step 5: Select the CZ.Api.Loan project and Click OK.

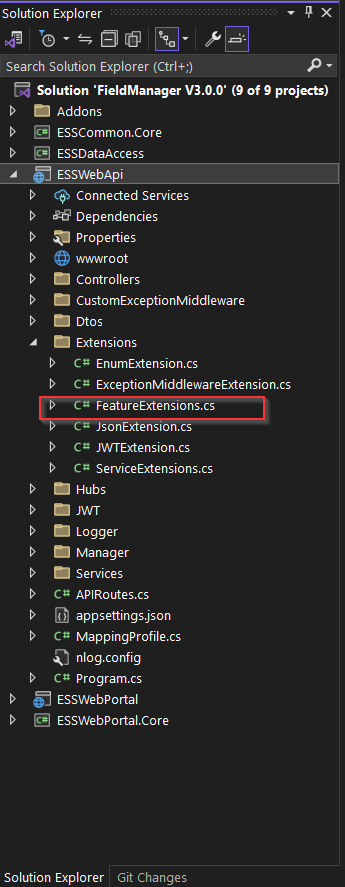
Step 6:Open FeatureExtensions.cs from the ESSWebApi -> Extenstions folder.

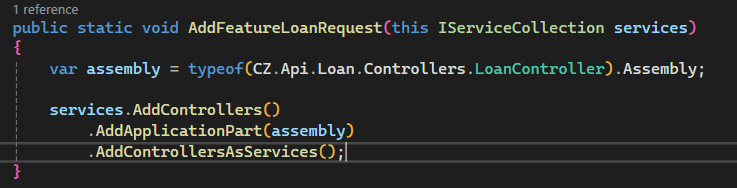
Step 7:Paste the below-mentioned code inside the AddFeatureLoanRequest method.
var assembly = typeof(CZ.Api.Loan.Controllers.LoanController).Assembly;
services.AddControllers()
.AddApplicationPart(assembly)
.AddControllersAsServices();After pasting the code will look like this

Configuring the Web Portal #
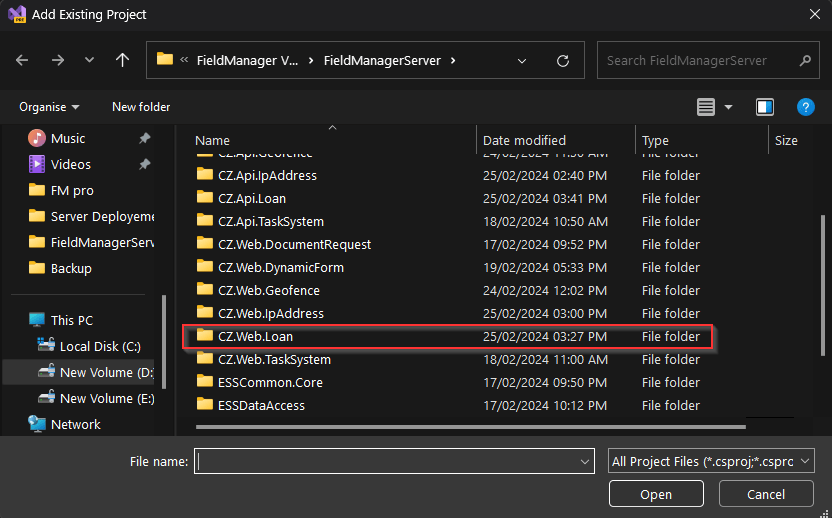
Step 1: Open Field Manager Vx.x.x.sln file in Visual Studio. Right-click on the Addons folder and select Add -> Existing Project.

Step 2: Go to the Field Manager Server project root and open the CZ.Web.Loan folder.

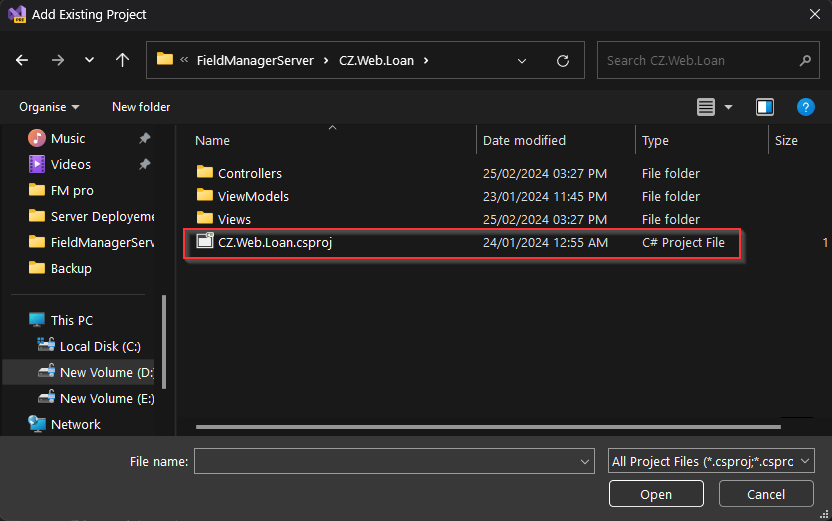
Step 3: Select the CZ.Web.Loan.csproj file and click open to import the project into solution.

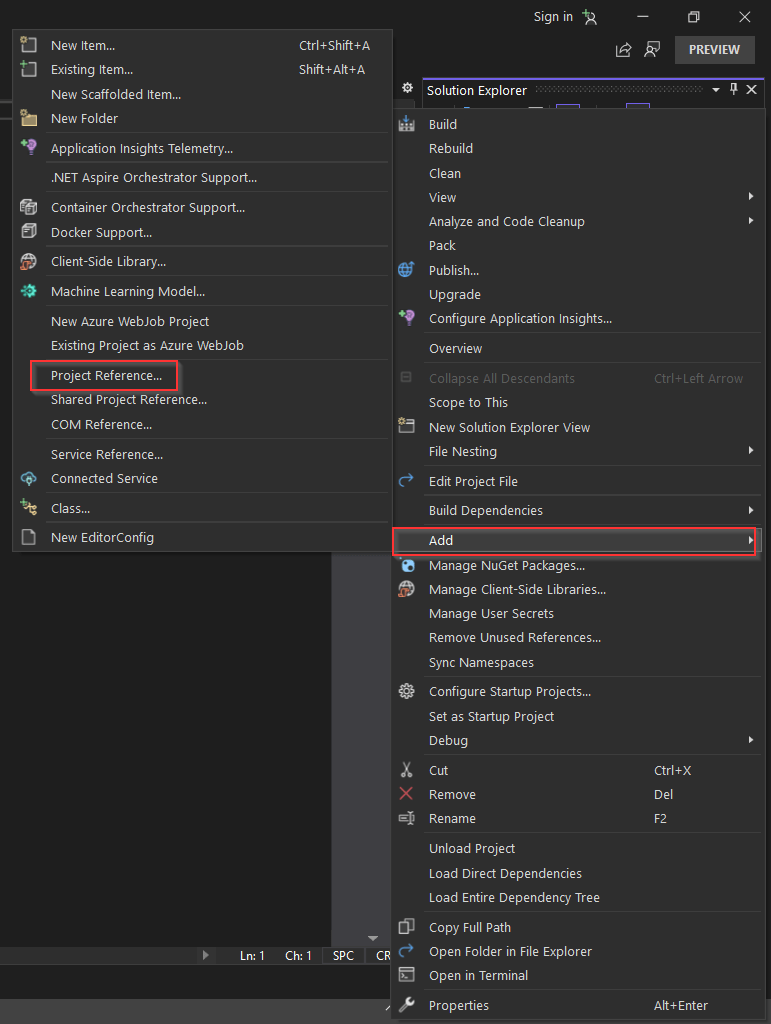
Step 4: Now, right-click on the ESSWebPortal project and select the Add -> Project Reference.

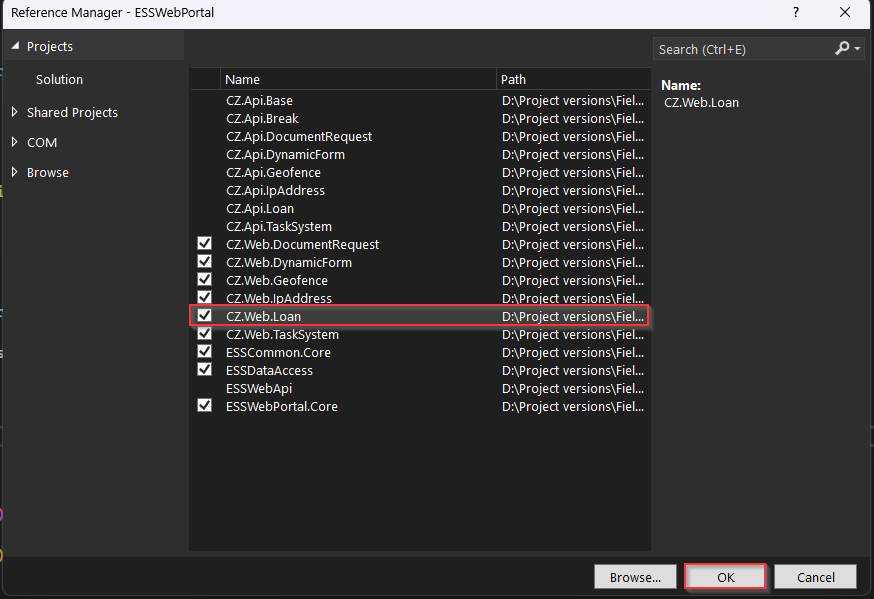
Step 5: Select the CZ.Web.Loan project and Click OK.

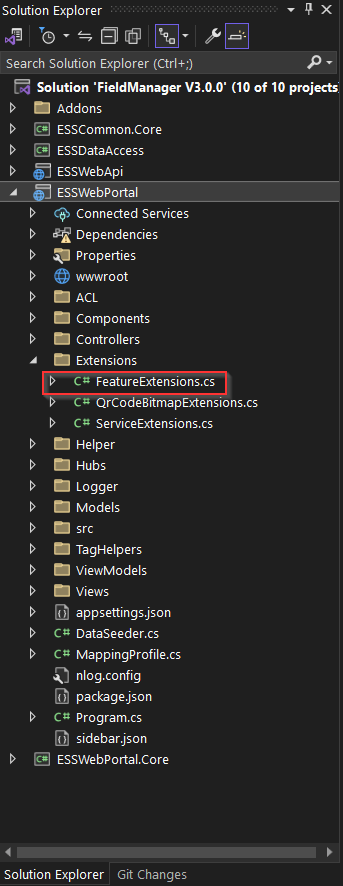
Step 6: Open FeatureExtensions.cs from the ESSWebPortal -> Extenstions folder.

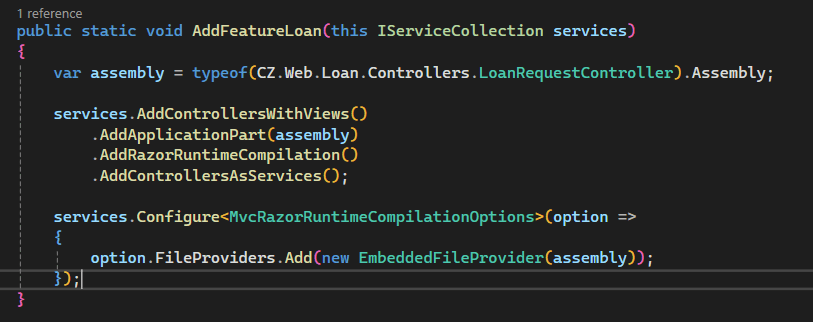
Step 7: Paste the below-mentioned code inside the AddFeatureLoan method.
var assembly = typeof(CZ.Web.Loan.Controllers.LoanRequestController).Assembly;
services.AddControllersWithViews()
.AddApplicationPart(assembly)
.AddRazorRuntimeCompilation()
.AddControllersAsServices();
services.Configure<MvcRazorRuntimeCompilationOptions>(option =>
{
option.FileProviders.Add(new EmbeddedFileProvider(assembly));
});After pasting the code will look like this

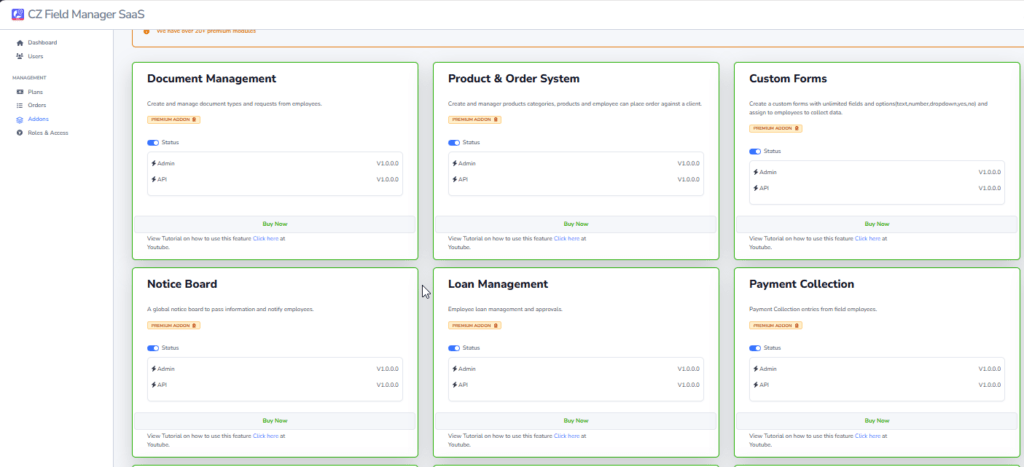
Verifying the addon installation #
In the Field Manager Vx.x.x solution run both API & Web projects in the Flutter test profile. Once the project launches. Login using the admin credentials and click on the module section in the top right corner to open the add-ons page. If you can see the addon version, then your Addon is now activated. If there is any error kindly make sure that all the above-mentioned instructions are followed correctly.